Hello all,
after many attempts I did a nice unusual grid… ;-)) (at list for my experience).
Now I got the needing to hide and unhide the cell image background basing on a if statement … but It seems it’s not easy.
I did a test using a global variable on field background which contained the name of background image but no way …
Maybe someone has a better idea… I hope.
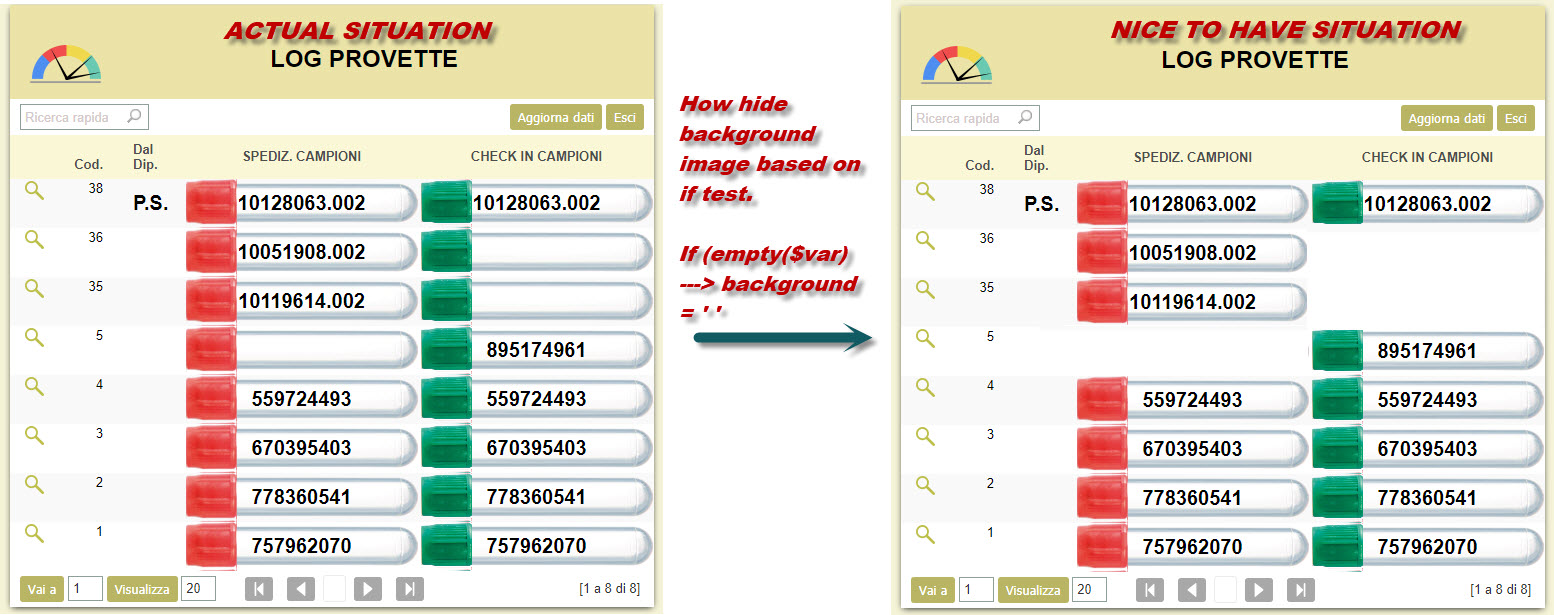
SEE IMAGE
For who interested this is the way I used to build the grid
$len_in=strlen({time_in_04});
$len_out=strlen({time_out_04});
//echo "<br>ID " . {id_tube} . " " . $len_in . " " . $len_out;
if ($len_in==19 && $len_out==19)
{
{red_tube}= {barcode};
{green_tube} = {barcode};
}
else if ($len_in==19 && $len_out==0)
{
{red_tube}= {barcode};
{green_tube} = ‘’;
}
else if ($len_in==0 && $len_out==19)
{
{red_tube}= ‘’;
{green_tube} = {barcode};
}
else
{
{red_tube}= ‘’;
{green_tube} = ‘’;
}