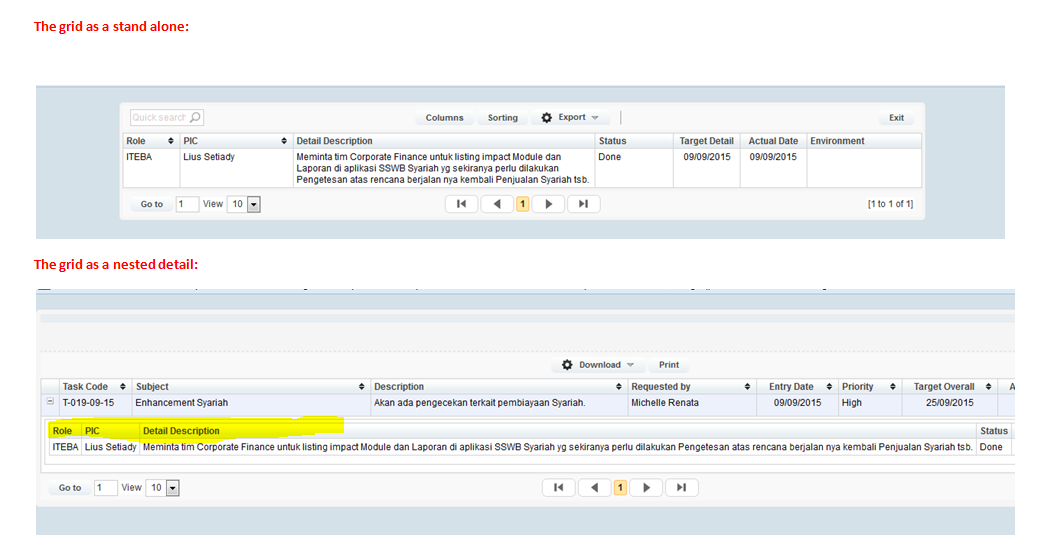
I’m having this problem in 9.12.16
you can hack a solution by echoing out some css in the master grid onScriptinit using the following format for the selectors:
td.<Called Grid Name>_css<fieildname>_label and td.<Called Grid Name>_css<fieildname>_grid_line
Here is an example from one of my nested grids:
echo("<style>
td.MyStuff_Risks_css_risk_title_label, td.MyStuff_Risks_css_risk_title_grid_line,
td.MyStuff_Risks_css_risk_description_label, td.MyStuff_Risks_css_risk_description_grid_line,
td.MyStuff_Risks_css_mitigation_label, td.MyStuff_Risks_css_mitigation_grid_line
{text-wrap: auto; }
</style>");
You need to use developer tools in chrome to identify the exact definitions for your columns!
UNFORTUNATELY, you have to do this for EVERY nested grid and column. Its a real pain.