Dear all,
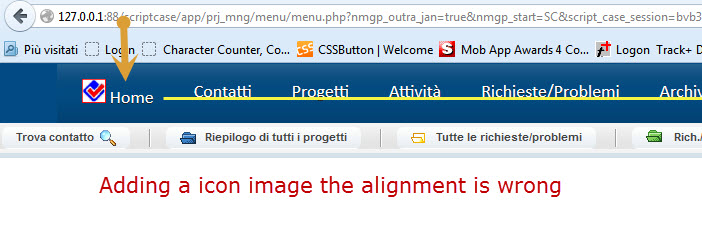
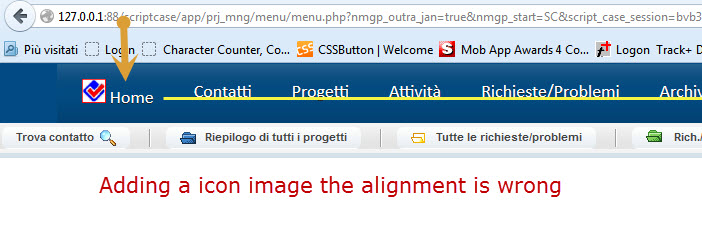
I’ve added a small icon on menu top horizontal menu but the alignment with other items change (from middle to low… )
Is it possible avoid it ?
Bye


Dear all,
I’ve added a small icon on menu top horizontal menu but the alignment with other items change (from middle to low… )
Is it possible avoid it ?
Bye

Adding an Icon makes that cell potentially taller than the others as the height of the icon is a factor by the looks of things - the preview on the menu app should show the results (without having to re-gen). That is, the misalignment should already be apparent.
I don’t think there are any alignment options - except possibly in the CSS, where you could force all items to align vertically (top, middle or bottom). The other option is to create a “transparent” icon that is the same height in pixels as the icon you are already using (and maybe just a pixel or 2 wide), and apply that icon to all the other menu items - they should then line up.
Hi Adz111,
thanks for suggestions !! I will try them asap