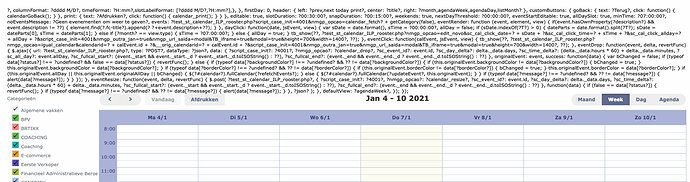
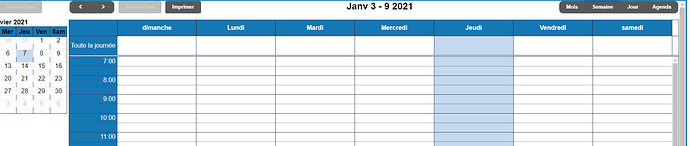
I use the following code in onCalendarScriptInit to get full control of the calendar
You can put ‘dddd’ the columnFormat of the week instead of ‘ddd M/D’
?>
<script>
window.addEventListener(‘DOMContentLoaded’, function () {
$(’#calendar’).fullCalendar({
height: ($( document ).height()-10),
monthNames: ["<?php echo({lang_mnth_janu}); ?>","<?php echo({lang_mnth_febr}); ?>","<?php echo({lang_mnth_marc}); ?>","<?php echo({lang_mnth_apri}); ?>","<?php echo({lang_mnth_mayy}); ?>","<?php echo({lang_mnth_june}); ?>","<?php echo({lang_mnth_july}); ?>","<?php echo({lang_mnth_augu}); ?>","<?php echo({lang_mnth_sept}); ?>","<?php echo({lang_mnth_octo}); ?>","<?php echo({lang_mnth_nove}); ?>","<?php echo({lang_mnth_dece}); ?>"],
monthNamesShort: ["<?php echo({lang_shrt_mnth_janu}); ?>","<?php echo({lang_shrt_mnth_febr}); ?>","<?php echo({lang_shrt_mnth_marc}); ?>","<?php echo({lang_shrt_mnth_apri}); ?>","<?php echo({lang_shrt_mnth_mayy}); ?>","<?php echo({lang_shrt_mnth_june}); ?>","<?php echo({lang_shrt_mnth_july}); ?>","<?php echo({lang_shrt_mnth_augu}); ?>","<?php echo({lang_shrt_mnth_sept}); ?>","<?php echo({lang_shrt_mnth_octo}); ?>","<?php echo({lang_shrt_mnth_nove}); ?>","<?php echo({lang_shrt_mnth_dece}); ?>"],
dayNames: ["<?php echo({lang_days_sund}); ?>","<?php echo({lang_days_mond}); ?>","<?php echo({lang_days_tued}); ?>","<?php echo({lang_days_wend}); ?>","<?php echo({lang_days_thud}); ?>","<?php echo({lang_days_frid}); ?>","<?php echo({lang_days_satd}); ?>"],
dayNamesShort: ["<?php echo({lang_shrt_days_sund}); ?>","<?php echo({lang_shrt_days_mond}); ?>","<?php echo({lang_shrt_days_tued}); ?>","<?php echo({lang_shrt_days_wend}); ?>","<?php echo({lang_shrt_days_thud}); ?>","<?php echo({lang_shrt_days_frid}); ?>","<?php echo({lang_shrt_days_satd}); ?>"],
allDayText: “<?php echo({lang_per_allday}); ?>”,
allDayHtml: “<?php echo({lang_per_allday}); ?>”,
buttonText: {
today: “<?php echo({lang_per_today}); ?>”,
month: “<?php echo({lang_srch_mnth}); ?>”,
week: “<?php echo({lang_per_week}); ?>”,
day: “<?php echo({lang_per_day}); ?>”,
agenda: “<?php echo({lang_calendar_agenda}); ?>”,
print: “<?php echo({lang_calendar_print}); ?>”,
listMonth: “<?php echo({lang_calendar_agenda}); ?>”,
},
views: {
month: {titleFormat: ‘MMMM YYYY’, columnFormat: ‘ddd’, timeFormat: ‘H:mm’,slotLabelFormat: [‘ddd’,‘H:mm’],},
week: {titleFormat: ‘MMM D YYYY’, columnFormat: ‘ddd M/D’, timeFormat: ‘H:mm’,slotLabelFormat: [‘ddd M/D’,‘H:mm’],},
day: {titleFormat: ‘<?php echo($sDateFormat); ?>’, columnFormat: ‘dddd M/D’, timeFormat: ‘H:mm’,slotLabelFormat: [‘dddd M/D’,‘H:mm’],},
},
firstDay: 0,
header: {
left: ‘prev,next today print’,
center: ‘title’,
right: ‘month,agendaWeek,agendaDay,listMonth’
},
customButtons: {
goBack: {
text: “<?php echo({lang_btns_back}); ?>”,
click: function() {
calendarGoBack();
}
},
print: {
text: “<?php echo({lang_calendar_print}); ?>”,
click: function() {
calendar_print();
}
}
},
editable: true,
slotDuration: “00:30:00”,
snapDuration: “00:15:00”,
weekends: true,
nextDayThreshold: “00:00:00”,
eventStartEditable: true,
allDaySlot: true,
minTime: “07:00:00”,
noEventsMessage: “<?php echo({lang_calendar_no_events}); ?>”,
events: ‘<?php echo($this->Ini->nm_cod_apl); ?>.php?script_case_init=<?php echo($this->Ini->sc_page); ?>&nmgp_opcao=calendar_fetch’ + getCategory(false),
eventRender: function (event, element, view) {
if(event.hasOwnProperty(‘description’) && event.description != ‘’)
{
element.find(’.fc-title’).append(’
’+event.description+’’);
}
},
dayClick: function(date, jsEvent, view) {
var sDate = date.format(), sTime = ‘00:00:00’, allDay = false;
if (sDate.indexOf(‘T’) > 0)
{
dateParts = date.format().split(‘T’);
sDate = dateParts[0], sTime = dateParts[1];
}
else if (‘month’ == view.type)
{
sTime = ‘07:00:00’;
}
else
{
allDay = true;
}
tb_show(’’, ‘<?php echo($this->Ini->nm_cod_apl); ?>.php?nmgp_opcao=edit_novo&sc_cal_click_date=’ + sDate + ‘&sc_cal_click_time=’ + sTime + ‘&sc_cal_click_allday=’ + allDay + ‘&script_case_init=<?php echo $this->Ini->sc_page ?>&nmgp_outra_jan=true&nmgp_url_saida=modal&TB_iframe=true&modal=true&height=700&width=1400’, ‘’);
},
eventClick: function(calEvent, jsEvent, view) {
tb_show(’’, ‘<?php echo($this->Ini->nm_cod_apl); ?>.php?nmgp_opcao=igual_calendar&calendarid=’ + calEvent.id + ‘&__orig_calendarid=’ + calEvent.id + ‘&script_case_init=<?php echo $this->Ini->sc_page ?>&nmgp_outra_jan=true&nmgp_url_saida=modal&TB_iframe=true&modal=true&height=700&width=1400’, ‘’);
},
eventDrop: function(event, delta, revertFunc) {
$.ajax({
url: ‘<?php echo($this->Ini->nm_cod_apl); ?>.php’,
type: ‘POST’,
dataType: ‘json’,
data: { ‘script_case_init’: ‘<?php echo $this->Ini->sc_page ?>’, ‘nmgp_opcao’: ‘calendar_drop’, ‘sc_event_id’: event.id, ‘sc_day_delta’: delta._data.days, ‘sc_time_delta’: (delta._data.hours * 60) + delta._data.minutes, ‘sc_all_day’: event.allDay, ‘sc_fullcal_start’: (event._start && event._start._d ? event._start._d.toISOString() : ‘’), ‘sc_fullcal_end’: (event._end && event._end._d ? event._end._d.toISOString() : ‘’) },
originalEvent: event,
success: function(data) {
var bChanged = false;
if (typeof data[‘status’] !== “undefined” && false == data[‘status’]) {
revertFunc();
}
else {
if (typeof data[‘backgroundColor’] !== “undefined” && ‘’ != data[‘backgroundColor’]) {
if (this.originalEvent.backgroundColor != data[‘backgroundColor’]) {
bChanged = true;
}
this.originalEvent.backgroundColor = data[‘backgroundColor’];
}
if (typeof data[‘borderColor’] !== “undefined” && ‘’ != data[‘borderColor’]) {
if (this.originalEvent.borderColor != data[‘borderColor’]) {
bChanged = true;
}
this.originalEvent.borderColor = data[‘borderColor’];
}
if (this.originalEvent.allDay || this.originalEvent.originalAllDay || bChanged) {
$(’
#calendar’).fullCalendar(‘refetchEvents’);
}
else {
$(’
#calendar’).fullCalendar(‘updateEvent’, this.originalEvent);
}
}
if (typeof data[‘message’] !== “undefined” && ‘’ != data[‘message’]) {
alert(data[‘message’]);
}
}
});
},
eventResize: function(event, delta, revertFunc) {
$.post(
‘<?php echo($this->Ini->nm_cod_apl); ?>.php’,
{ ‘script_case_init’: ‘<?php echo $this->Ini->sc_page ?>’, ‘nmgp_opcao’: ‘calendar_resize’, ‘sc_event_id’: event.id, ‘sc_day_delta’: delta._data.days, ‘sc_time_delta’: (delta._data.hours * 60) + delta._data.minutes, ‘sc_fullcal_start’: (event._start && event._start._d ? event._start._d.toISOString() : ‘’), ‘sc_fullcal_end’: (event._end && event._end._d ? event._end._d.toISOString() : ‘’) },
function(data) {
if (false == data[‘status’]) {
revertFunc();
}
if (typeof data[‘message’] !== “undefined” && ‘’ != data[‘message’]) {
alert(data[‘message’]);
}
},
‘json’
);
},
defaultView: ‘agendaWeek’,
});
});
</script>
<?php