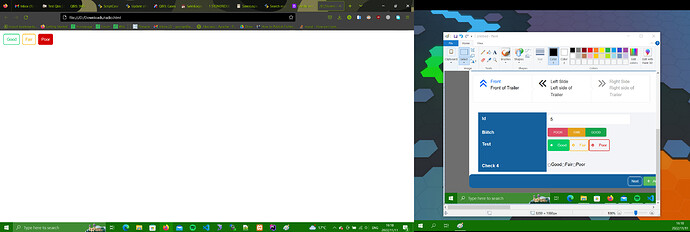
Hi Guys.
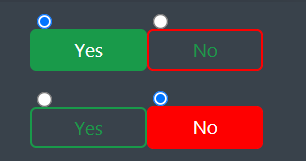
I would like to have a radio selection with the options good/fair/poor and relevant coloring based on option (green/yellow/red). Obviously i can set this up with the radio field and apply css to each option. Problem comes in with the amount of radios needed, I am writing an audit/checklist app so there are many fields to then style. I would like to set it up similarly to how bootstrap does it. (Checks and radios · Bootstrap v5.0)
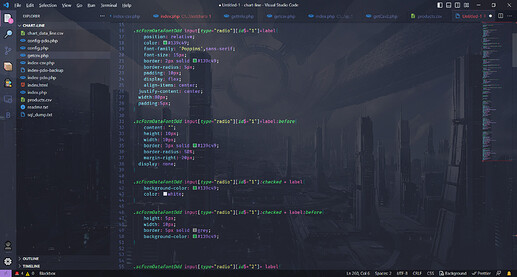
I have tried using a label field and text filed set to label and added this code as the label:
"
<div class="good">
<input type="radio" name="sample" id="good" value="Good">
<label for="good">Good</label><br>
</div>
<div class="fair">
<input type="radio" name="sample" id="fair" value="Fair">
<label for="fair">Fair</label><br>
</div>
<div class="poor">
<input type="radio" name="sample" id="poor" value="Poor">
<label for="poor">Poor</label>
</div>
</div>
Thank you for any help.
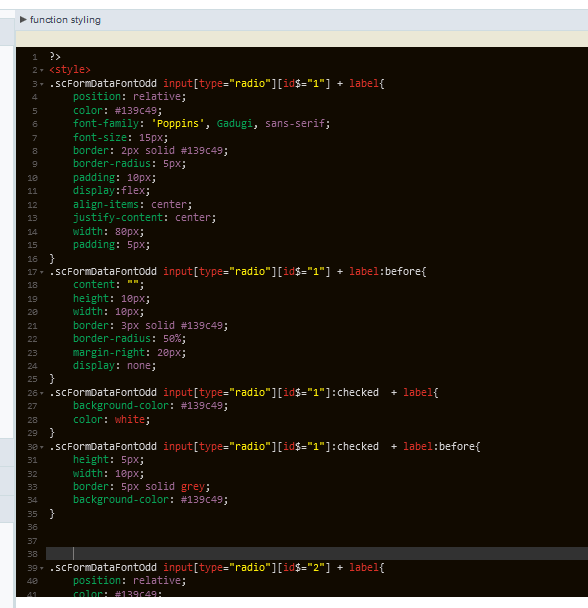
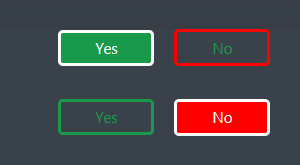
What Is wanted and what is there: