Hello.
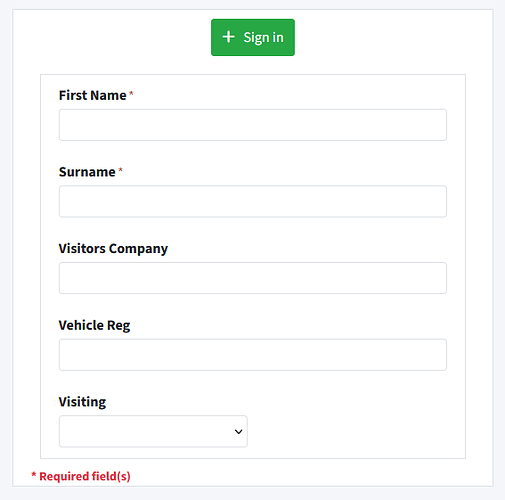
Very basic question but after sending hours trying to find the answer i thought i would turn to the forum. I have a very basic form which has the standard *Required Fields at the bottom of the form but the text is sat really lose to the bottom line of the form and i want to add some space between the text and the box around the form.
See attached image.